How to Embed Videos in WordPress
They say content is king, but in this day and age, video content ranks highest. So learning how to embed videos within your WordPress website is a great way to connect with your audience on a deeper level while giving your brand a voice. Not only this but video allows your website users to linger on a page longer to take in the content which is a direct indication to Google that your content is valuable and engaging allowing it to rank higher on search engines.
In this post we’ll outline the importance of integrating video to your website. As well as the best sites to embed video from. While providing step by step guides on how to embed video content from a third party site to your WordPress website. We’ll also talk about the benefits of embedding video instead of hosting video content on your own WordPress website. Giving you all the tools you need to carry out this task with ease. We hope you find this post helpful.
Why Video is Growing Businesses?
Thanks to social platforms like tick tock and Instagram, video content is becoming the norm for how we express ourselves. And that isn’t going to change any time soon. Particularly in an age where more and more businesses are connecting online as oppose to face to face. Video provides that face and voice for your brand, in a way that words on a page lack the same emotion and sentiment.
We’re not saying you need to start creating dance routines or complex video productions. The important thing about any content you create is that it should reflect your brand and engage with your followers. But at a time when people are busier, and their attention spans are shorter yet they’re craving human connection more than ever before. Videos can be a way to bridge that gap. Sparking interest, triggering emotions and providing value and connection between your business and your customers.
How Can Video be Used on my Website?
Depending on your business niche, you might want to use video as a way to provide engaging tutorials within a blog series. Or perhaps share your businesses mission within your about page. Or maybe you’ve invested in some high end video content that you’d like to use on your homepage header as an introduction to your brand, almost like a movie trailer. It really depends on your preference, skills and what you’d like to gain from the content you’re putting out there.

As always, video that you’re sharing, like images, should be professional and high quality. If you’re unsure, follow the guideless outlined in our blog post about using the best images for your website to ensure that it looks professional and isn’t doing your website more harm than good. Don’t get us wrong, you don’t need to spend thousands on expensive tech to put together a simple ‘how- to’ blog series. If Beyoncé can shoot an entire music video on her iPhone then you can engage with your customers and showcase your brand using video too.
Where to Embed Videos From Online?
Depending on your preferred platform, there are several places that you can embed video content from online to your WordPress website. The most popular being YouTube. But also Vimeo, VideoPress to name a few. All of these are compatible with WordPress and don’t require external plugins. Also some great online image stock libraries such as Pexels, are now offering short video intros compatible for web use. So think landscape drone footage or cityscapes which would make great backgrounds for page headers or sliders.
If you’re looking to stream from another platform that hasn’t been mentioned here, then it’s highly likely that there will be a way to make this happen, it just might need some input from an experienced WordPress developer. But for this blog, we’re keeping things simple and would highly recommend either YouTube or Vimeo as our preferred platforms to embed video content from.
How to Embed Videos to WordPress
So now that we have a clearer understanding of the reasons behind adding video content to a website. As well as where to embed from. So let’s now talk through the process of embedding videos to WordPress. You can either embed directly to a post or use a block editor. Below we’ll share several methods of carrying out this task. Firstly using WPBakery Page Builder. Then carrying out the same task using Elementor and also Gutenberg.
Each of these page editors look somewhat different visually. So hopefully one of these tutorials will mimic what you’re seeing on your WordPress screen, allowing you to perform the task of embedding a video to your websites page or post.
Embedding a Video to a Post
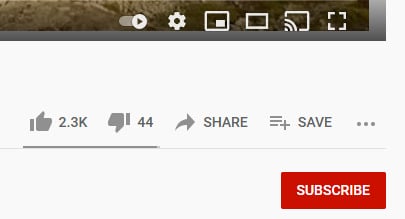
It’s very simple to embed a video from a 3rd party platform to a blog post. You’ll simply need to copy the video URL, by selecting the option to share. We’re using YouTube here as an example as it’s the most widely used video share platform.

Selecting the box below the video link, you can even start your video at a specific point by. Particularly helpful when keeping your content relevant and precise within a post.

Next you’ll post this URL within the body text of your post within the WordPress admin area. Magically your link will transform into a video within the page. Allowing you to then save the post and navigate to the frontend of your website to view the content live on the post page.
Embedding Video Using a Block Editor in WPBakery Page Builder
Perhaps you’re looking to embed videos within the WordPress content, to the body of a page within your website. This is a little more complex and involves the use of a block editor. Allowing you to customise the size of the video and how it appears on the page.
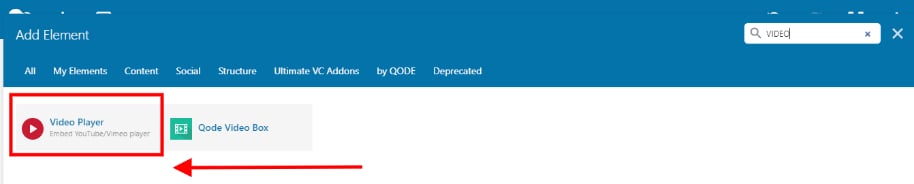
Below we’ve provided screenshots for embedding video using WPBakery Page Builder. You’ll firstly want to navigate to the page that you’d like to add the video to within the WordPress admin area. Then selecting the Video Player from Elements and adding it to the relevant block within your page.

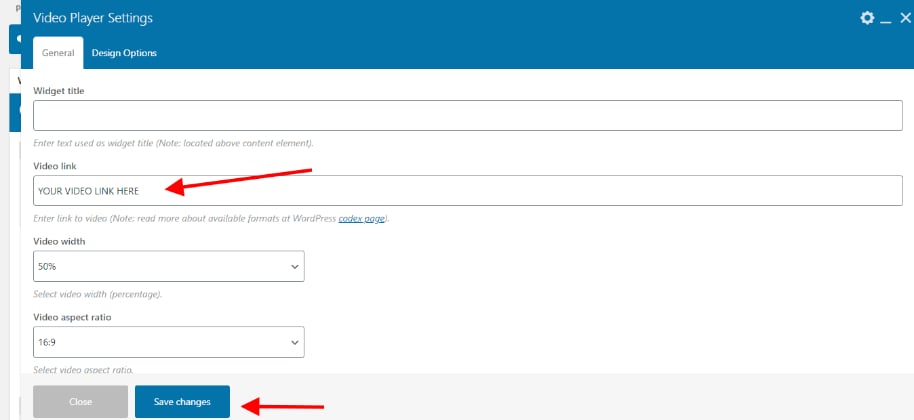
Once you’ve added the video player element you can then add your video URL. To select your video you would follow the same system as outlined above. Copying the URL link from the host site. You’d then navigate to the area of the page that you’d like to embed the video to. The video editor gives the option to modify the size that the video will appear on your page as well as other design functions.
Unlike adding the video URL to a post, you’ll be unable to preview the video from the editing page in the admin area. This can only be viewed from the frontend of your site.

Be sure to check any changes in the front end of the page to ensure they are working seamlessly before saving your changes live on the website. You can do this by clicking preview. If you’re unsure how to navigate the admin area using WPBakery Page builder then refer to our WPBakery Page Builder Guide.
Embedding Video Using a Block Editor in Elementor
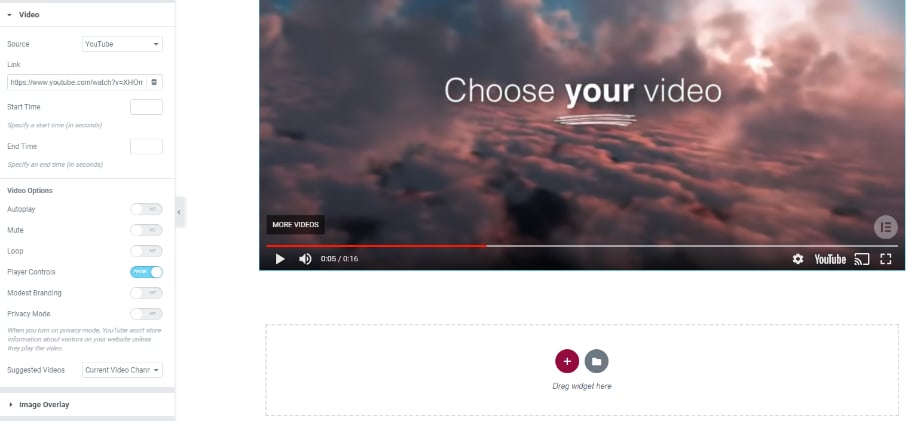
Like WPBakery Page Builder, Elementor also uses a video widget element. Making it incredibly easy to navigate and embed video within your sites pages. You’ll simply need to drag and drop the video editor within the block of your page that you want it to appear within. Next simply select from the dropdown the source of your embedded video, which includes YouTube, Vimeo, DailyMotion or Self Hosted.
As before you’ll simply copy and paste the original video URL from the source website.

You’ll then have the ability to customise your settings based on your preferences, allowing your video to appear on your page in your desired format. For instance looping the video to repeat after the initial play has ended, or muting the videos audio, so only the visuals show. Or allowing the video to auto play when scrolled to on the Elementor page. While the image overlay function allows you to select a specific image from your media library to be the cover of your video which appears on the page before the user decides to press play.
With Elementor it’s incredibly easy to add engaging and aesthetically pleasing video content within your websites pages. As always remember to save drafts of your work and always check your changes before publishing live on your WordPress website.
Embedding Video Using a Block Editor in Gutenberg
Like both previous editors, Gutenberg operates similarly. In that you’ll firstly want to navigate to the area of your web page that you’d like to embed the video within. Unlike the other operating systems however there is not need to use a video element, as the video block function of Gutenberg only supports self hosted videos.
So to embed a video to your WordPress page using Gutenberg you’ll simply add a text block then copy the original video URL as outlined earlier in the post. The URL will then transform into the video within the text field of your web page. It couldn’t be simpler. The downside is that it doesn’t allow for more complex editing options directly within the page, and will need some added CSS. However if you’re looking for a straightforward video embed then this is a fast and easy way to do so within your Gutenberg driven WordPress website.
As with the other editors, be sure to save drafts of your work and view changes before saving them live to your site.
Why Embed Videos Instead of Hosting them on Your Own Site?
If creating your own video content instead of sharing pre existing content it can be tempting to upload the content directly to your own media library. However there are a few reasons we wouldn’t recommend this. As opposed to streaming the content from a third party site. The main one being that videos take up a lot of storage to allow them to run optimally. Chances are if you are sharing video content on your site you want your users to be able to access it with ease. Video streaming platforms are set up with all the capabilities to do this without malfunctions or slow load times. So we would always advise clients to stream from a third party site by embedding the content as opposed to hosting it within your own sites admin area.

Aside from this, it also allows your video content to act as a marketing tool for your business. So attracting potential new clients who happen to come across your video content and therefore your brand on YouTube, Vimeo or whatever platform you intend to use. It’s a win win.
Video Embed Guide
We hope you’ve found this post helpful, and now have a clearer understanding of the benefits of video content and how to embed videos to WordPress. We challenge you to embrace this content medium and consider ways that you could incorporate video content within your brand strategy to engage with your clients and customers in a meaningful way.
New to WordPress and looking to better navigate your dashboard? Check out our WordPress Admin Area user Guide for helpful hints and tips.
Find this post helpful? Share it.